Fix javascript leaflet bug
- Durum: Closed
- Ödül: £240
- Alınan Girdiler: 1
- Kazanan: kayecandy
Yarışma Özeti
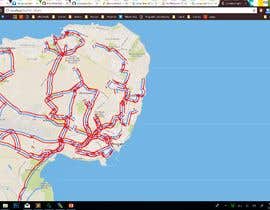
I have some javascript applied to leaflet that produces an offset to polylines reasonably well. It is used to show traffic on the left side of the road (in this case the UK).
https://github.com/bbecquet/Leaflet.PolylineOffset
It works ok, but to any level that is zoomed out often creates circles where there shouldn't be. Other people get this too:
https://github.com/bbecquet/Leaflet.PolylineOffset/issues/1
The competition is for the first person to come up with a solution to remove these bugs, or come up with a workaround in leaflet that shows the same offset for a similar input.
Attached is a typical geojson input (Treegeojson).
Also attached is a powerpoint with different zoom levels showing the issue.
Thanks
Aranan Beceriler
İşveren Geribildirimi
“@kayecandy won the contest on 12 May 2018”
![]() dumbledown, United Kingdom.
dumbledown, United Kingdom.
Bu yarışmadan başlıca girdiler
-
kayecandy Philippines
Genel Açıklama Panosu
Yarışmalara nasıl başlanır
-

Yarışmanızı İlan Edin Hızlı ve kolay
-

Tonlarca Girdi Alın Bütün dünyadan
-

En iyi girdiyi seçin Dosyaları indirin - Kolay!