Use Jquery/JS to display responsive cards from API data
- Durum: Closed
- Ödül: $25
- Alınan Girdiler: 1
- Kazanan: eayzenberg
Yarışma Özeti
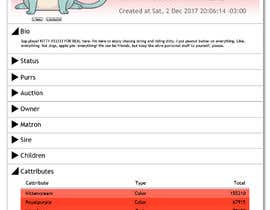
Card Example: https://i.imgur.com/YeXg5QZ.png
DATA: https://api.cryptokitties.co/kitties/33333
33333 = ID
I want to display the data from ID numbers in responsive cards on a static website.
Requirements:
Must work on static page
Must be able to specify as many ID's as I want. Example = 33333, 412314, 9571, 154375
Data needed - custom name, current price (converted into ethereum), generation
Each card (image, name, generation) must link to http://cryptokitties.co/{id}
Aranan Beceriler
İşveren Geribildirimi
“Very responsive, great work. Delivered everything expected and more. Will use Ezequiel again in the future.”
![]() jordanlionsm, United States.
jordanlionsm, United States.
Bu yarışmadan başlıca girdiler
-
eayzenberg Argentina
Genel Açıklama Panosu
Yarışmalara nasıl başlanır
-

Yarışmanızı İlan Edin Hızlı ve kolay
-

Tonlarca Girdi Alın Bütün dünyadan
-

En iyi girdiyi seçin Dosyaları indirin - Kolay!